I am experiencing the following issues on my Nexus 6, which is running up-to-date Android with the standard Chrome Browser being used:
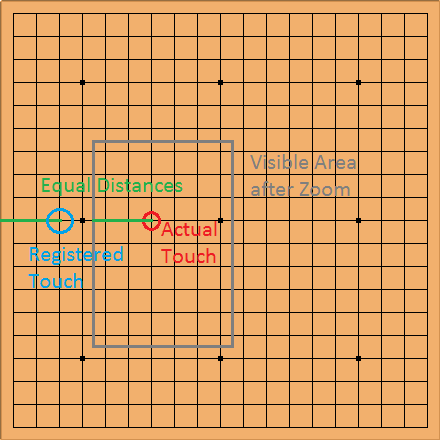
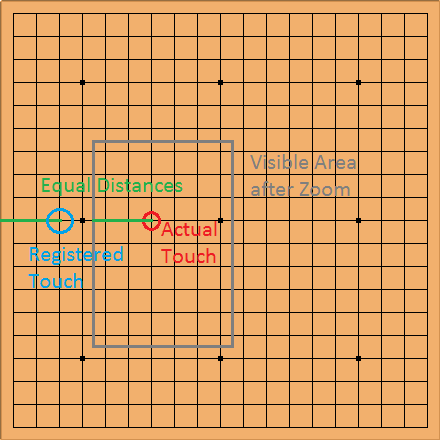
The Layout of OGS on Android adapts really well, even to the larger phone screens.However, 19x19 is still very small. To accurate place a stone I would need to zoom in. Zooming itself works fine, however when I try to place a stone, the touch event is not registered at the right spot. I can reproduce the effect, where the horizontal distance from the edge of the visible area is the same as the distance from the edge of the browser to where the event is registered. I have made a quick drawing to illustrate this.

I do not experience similar bugs in other webapps.
7 Likes
I can’t say this with certainty but I suspect this is a similar problem to the line 19 stone placement bug that is being hunted down with some tenacity. This is the bug where a stone will randomly jump to line 19 when the submit button is pressed (or if the move is automatically submitted).
I notice the line 19 error most prevalently after the tablet screen has redrawn to accomodate the keyboard (for example, should I type in the chat window before making a move). I don’t know if this reliably reproduces the problem, but it may.
Kudos for tracking down this particular bug, though.
3 Likes
I experienced this exact bug as well last night on Android / Chrome.
Me too. I’m on a Huawei Ascend. It happens on Firefox as well as Chrome. The stock browser is ok zoomed and the Ghostery browser works fine as well. I use the latter all the time now.
1 Like
I do not have accesss to the old Android stock browser, but I experience the exact same issue in Ghostery and several other browsers I have tried now. Can you double check that you can zoom in and still place a stone correctly. Watch out that you dont line up your zoomed in view with the left edge.
1 Like