Layout Experimentation
I’ve been experimenting with a simplified, and hopefully improved, method of automatically laying out the Josekle page, while remaining responsive and filling the window.
As many may have already noticed, Josekle automatically toggles between landscape and portrait modes, depending on the aspect ratio of the window you are viewing it from. If you have not seen this, trying rotating your phone or resizing your browser window.
However, the current behavior does not handle almost-square aspect ratios very well, and there was an odd layout bug when switching from landscape to portrait mode specifically from viewing it as page is “added to the home screen” (at least on my phone).
Hence, I’ve been working on some updates that are now live on my development fork:
https://yewang.github.io/josekle/
Please check this out and let me know if you run into any issues. On mobile, please also try adding the page to the home screen and testing if the layout responds well to rotation.
If you want more details and wish to consider one final remaining layout issue, click here to view.
Reference images
Note: these all show the cases for almost-square windows. Most users might never encounter these.
The familiar layout for more rectangular windows should remain largely unaffected.
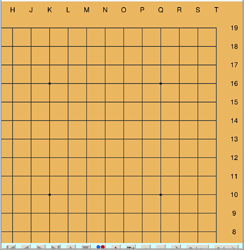
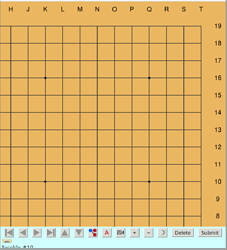
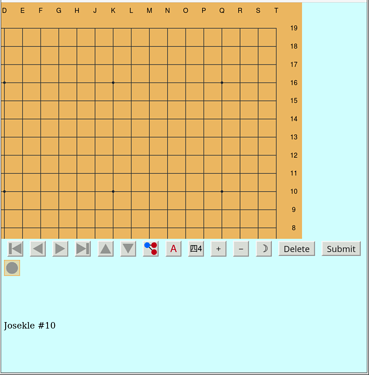
For reference, here is how the old version (still live on main) treats windows that are almost-square:
In landscape mode, to avoid squashing the panels, the entire interface is shrunk leaving empty whitespace (which is especially jarring for dark mode):
The overall page background could be colored in, but it’s still inefficient usage of space.
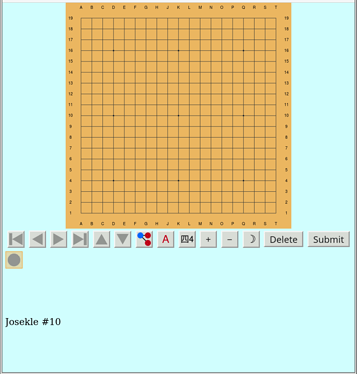
In portrait mode, no anti-squashing is performed, but the control, tree, and hint panels do not have enough room to be usable:
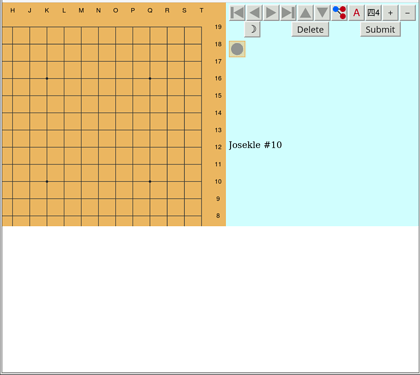
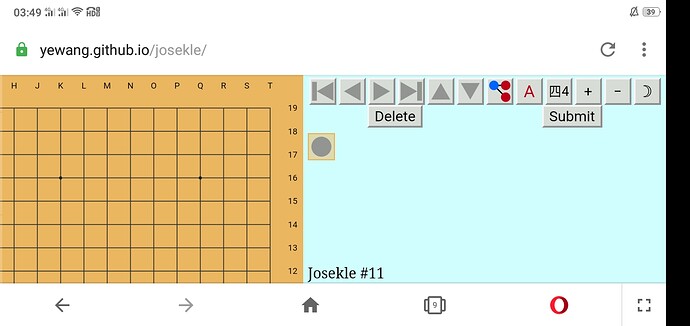
Here is the new behavior for almost square windows
When the board is fully zoomed out, it is shrunk to leave enough room for the control panels
However, something funny still happens when the board is zoomed in and the window is almost square:
The board display generator is actually cropping the viewbox to less than what is shown. Somehow portions of the SVG outside of the viewbox are revealed. Actually, since the viewbox is zoomed in on a square region, it’s not terrible to display some more information outside of it (and making the board display rectangular overall), since the space left for the board is rectangular. However, it would be more efficient to align the SVG with make use of the remaining margin (to the top in landscape mode, and to the right in portrait mode). I’ve been trying to fix that, but have not figured out how to get the CSS to properly style it. Any input is welcome.












 indicates that the move is at the correct place and timing within the sequence.
indicates that the move is at the correct place and timing within the sequence. indicates that the point is part of the sequence, but the timing and/or stone color is incorrect.
indicates that the point is part of the sequence, but the timing and/or stone color is incorrect. indicates points that are not part of the joseki.
indicates points that are not part of the joseki.