I would find it more visually appealing if the two-dimensional monochrome stones (those where you can freely choose the color) did not have a black border, especially at 9x9 and 13x13 where those black borders seem very thick when playing on a large screen.
Or, even better, if you could freely set the thickness and color of the border as well.
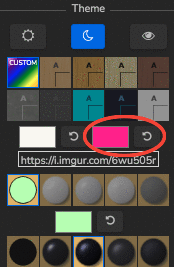
You can change the colour for the grid and the stone-borders by changing this

Thanks, but I would like it much better if the color of the grid and the colors of the border of the stones could be set independently of each other.
So that you could give black and white stones also different colored borders.
If I understand correctly, you are looking for something like this?
It’s a Tampermonkey script I wrote which removes the black border around the white stones, giving them a “flat” look against a plain background
relevant code
This is the code, just for modifying the border, not changing the background colors… not tested 
You can set the color at line ctx.strokeStyle = color; to some other hex value, or play around with line width
(function() {
function setup() {
console.log("[ogs border] setting up");
// custom place stone function for flat edges
var placeStoneFn = function(color) {
return function(ctx, shadow_ctx, stone, cx, cy, radius) {
let lineWidth = radius * 0.10;
if (lineWidth < 0.3) {
lineWidth = 0;
}
ctx.fillStyle = color;
ctx.strokeStyle = color; // changed to use same color as stone, instead of line color
if (lineWidth > 0) {
ctx.lineWidth = lineWidth;
}
ctx.beginPath();
ctx.arc(cx, cy, radius - lineWidth / 2, 0.001, 2 * Math.PI, false); /* 0.001 to workaround fucked up chrome bug */
if (lineWidth > 0) {
ctx.stroke();
}
ctx.fill();
};
};
GoThemes.white.Plain.prototype.placeWhiteStone = placeStoneFn(white);
GoThemes.black.Plain.prototype.placeBlackStone = placeStoneFn(black);
// click the theme selector which will trigger a redraw
document.querySelector("div.theme-set div.selector").click();
console.log("[ogs border] done");
};
// set up the mutation observer
// altho this should be installed with @run-at idle, I still saw the code run prior to these globals being available, so just watch the page for updates until they are present
var observer = new MutationObserver(function (mutations, me) {
if (typeof data !== "undefined" && typeof GoThemes !== "undefined") {
setup();
me.disconnect(); // stop observing
} else {
console.log("[ogs no border] data or GoThemes not found, waiting...");
}
});
// start observing
observer.observe(document, {
childList: true,
subtree: true
});
})();
Yes, exactly, something like that. 
This topic was automatically closed 91 days after the last reply. New replies are no longer allowed.